どうも。
selectタグを CSS のみで装飾するのに少しはまりましたのでメモしておきます。
方法
下三角を消す
selectタグはそのままだと初期デザインの右側にある下三角が消せないのでappearanceというプロパティを使い UI の外観を変更します。
ですが、現在appearanceはほとんどのブラウザがベンダーブレフィックスを付けないと動かないような状態です。
(ていうか CSS4 の先行実装がされているっぽい。)
上記のリンク 1 つめが W3C の仕様書で 2 つめが Can I use(ブラウザの対応状況)です。
IE ではappearanceが使えないので、代わりに::-ms-expandセレクタで非表示にします。
装飾をどう表示するか
selectタグは:beforeや:afterといった疑似要素が使えません。
これでは消した下三角の代わりを表示することができません。
(background-imageを使えばできなくはないですが今回はCSS だけでというタイトルなので)
そこでselectタグをlabelタグで囲みlabelの疑似要素で下三角を表示します。
ソースコード
長々と書きましたがソースコード見るのが一番早いですね。
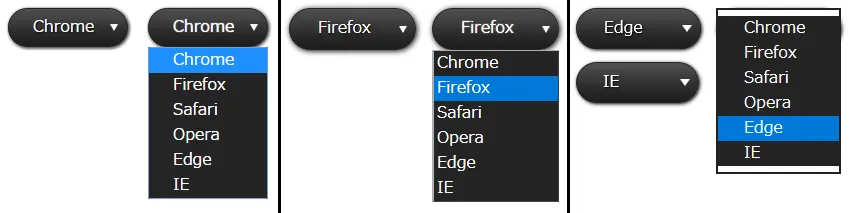
スクショ
各ブラウザで表示したものです。
(なんか古臭いデザインになってしまった)

HTML
<label for="select_1" class="select-1">
<select name="select_1" id="select_1">
<option value="1">Chrome</option>
<option value="2">Firefox</option>
<option value="3">Safari</option>
<option value="4">Opera</option>
<option value="5">Edge</option>
<option value="6">IE</option>
</select>
</label>CSS
/* フォント指定 */
.select-1,
.select-1 * {
font-family: "Helvetica Neue", "メイリオ", Meiryo, Helvetica, Arial, "游ゴシック", YuGothic, "ヒラギノ角ゴ ProN W3",
"Hiragino Kaku Gothic ProN", "MS Pゴシック", "MS PGothic", sans-serif;
}
/* labelタグのスタイル */
.select-1 {
position: relative;
display: inline-block;
background: #202020;
background: linear-gradient(to bottom, #525252 0%, #272727 70%, #1c1c1c 100%);
border-radius: 2em;
box-shadow: 1px 1px 5px #000;
font-size: 1em;
overflow: hidden;
z-index: 0;
}
/* 下三角の表示 */
.select-1:after {
content: "";
position: absolute;
display: block;
width: 0;
height: 0;
top: 50%;
right: 0.6em;
margin-top: -0.2em;
border-width: 0.45em 0.3em;
border-style: solid;
border-color: #fff transparent transparent;
z-index: -1;
}
/* selectタグのスタイル */
.select-1 select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
padding: 0.4em 2em 0.4em 1.5em;
color: #fff;
background: transparent;
border: 1px solid #242424;
border-radius: 2em;
font-size: 1em;
text-shadow: 1px 1px 2px #000;
outline: none;
}
/* selectタグ選択中のスタイル */
.select-1 select:focus {
text-shadow: 0 0 1px #b5b5b5;
}
/* IEの下三角非表示 */
.select-1 select::-ms-expand {
display: none;
}
/* Firefoxの点線非表示 */
.select-1 select::-moz-focus-inner {
border: 0;
}
/* 表示されるオプションスタイル */
.select-1 select * {
background: #242424;
color: #fff;
text-shadow: none;
}ちょっとした解説
.select-1と.select-1:afterのz-indexで下三角をselectの下に表示して、下三角の部分がクリックできなくなるのを防いでいます。
.select-1:afterの上にselectが表示されているのでselectの背景色は透明にしてselect-1に背景色を設定しています。
おわりに
未来を感じる。